The ASP.NET Menu control allows you to develop both statically and dynamically displayed menus for your ASP.NET Web pages. You can configure the contents of theMenu control directly in the control, or you can specify the contents by binding the control to a data source.
Without writing any code, you can control the appearance, orientation, and content of an ASP.NET Menu control. In addition to the visual properties exposed by the control, the control supports ASP.NET control skins and themes.
Drag and drop menu control to Design view or source view
Right Click the menu control and select properties
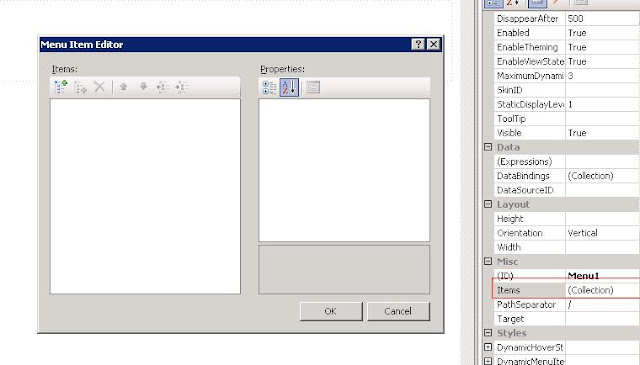
Properties window select Items and click the Collection
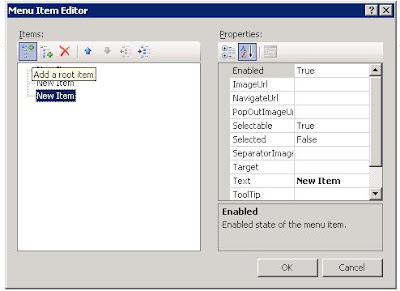
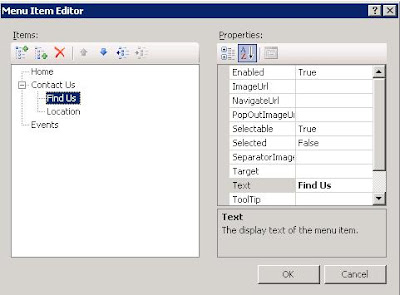
In the Menu Item Editor Window Select the first Icon Add a Root Item For adding root MENU
And select NewItem and change the
TEXT Value to Home....
NavigateUrl -Url location
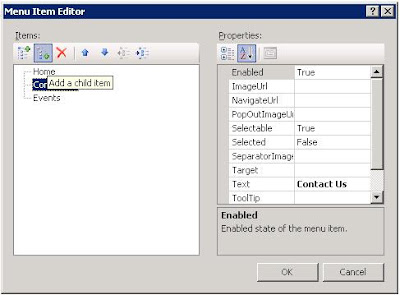
to Add Sub-menu select the NewItem And click the icon Add to a Child Item (example for Contact you want to add a submenu click the Contact(newitem) and click Add a Child item ICON
And select NewItem and change the TEXT Value
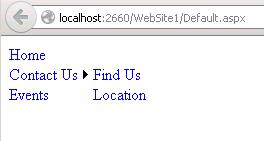
Output:
Note:
Best working in Mozilla Firefox